Landing pages are a powerful tool to convey a large amount of related information, in a way that will attract online traffic and catch a student's interest. The complex layout and number of reusable elements on a landing page require special training. Furthermore, landing pages are top-level content and require approval. Before you create a landing page, please speak with website staff.
Tell Google About Your Page
In order to be indexed by Google and other search engines, your landing page must contain a Description. This is done under the Edit tab:
Your page description should be brief and should explain what can be found on the page.
Using Blocks
The power of a landing page is in your ability to use different kinds of organized information. We do this by adding blocks to the layout.
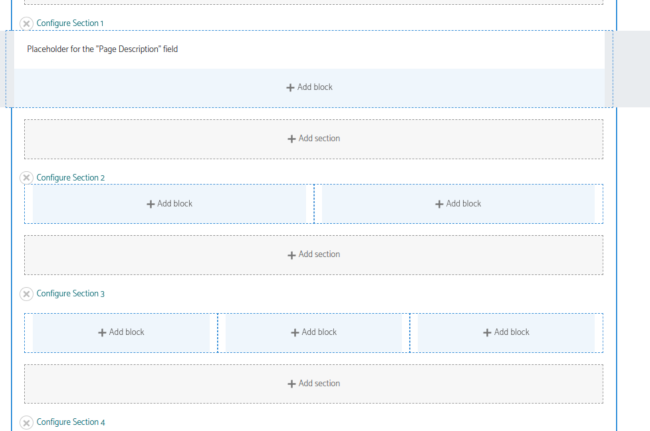
Layouts are available in many shapes. When you Edit Layout on a landing page, you will see several layouts in place.
You can see that there are layouts for one, two, and three columns. You do not have to use them all; if you leave one empty it just won't display. Also, if you need a layout of a certain type in another location, you can create a new layout. The Web staff can help you.
Note: Section 1 of a landing page must be either a Small Hero or Landing Page Hero type block. See the page "Images for the Web."
Most of the time, a Basic Block will probably be what you will use. This is a block that behaves just like a regular web page. You can add text, images, and formats. Because readers don't like to read long liens of text, a Basic Block should be part of a two-column layout.